Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Скрипты для uCoz, Шаблоны для uCoz, Видео Уроки, Статьи
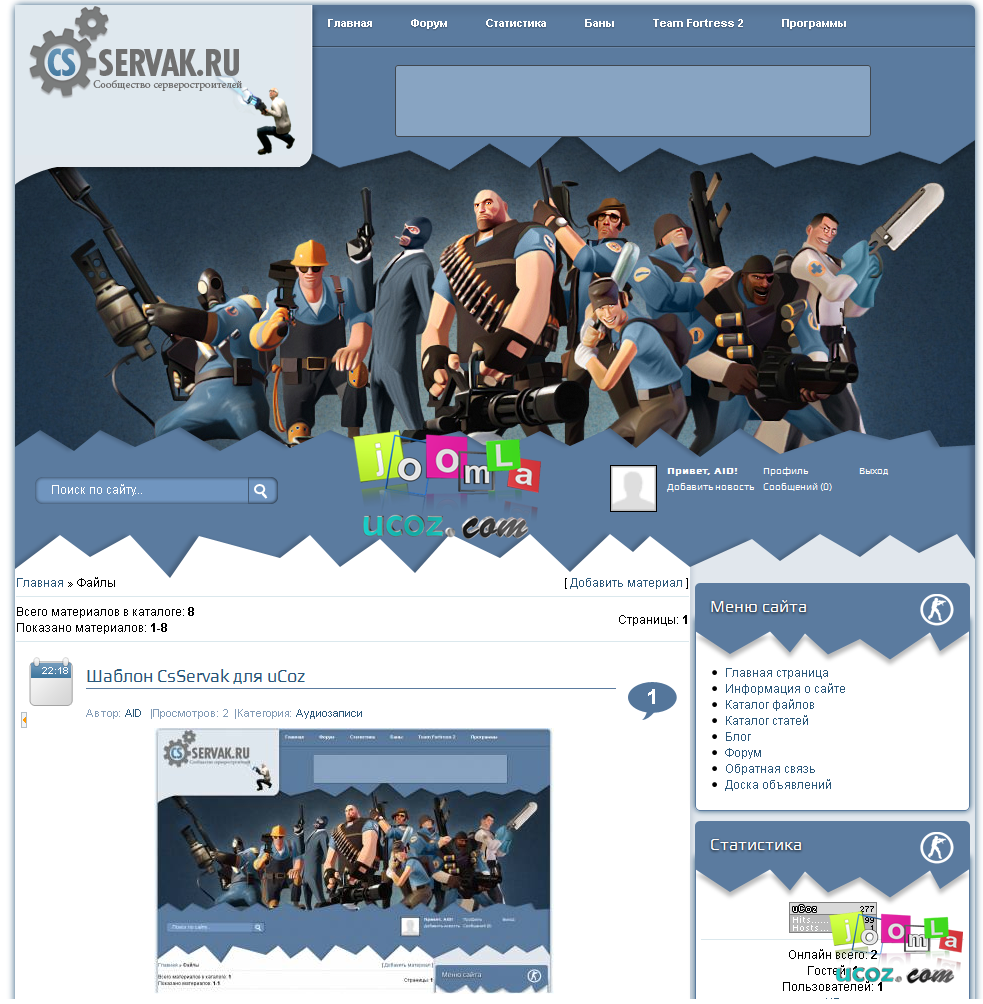
Страница материала для музыкального сайта
24.08.2011, 02:21
Заходим в Новости сайта -> Страница материала и комментариев к нему $MESSAGE$ и заменяем на: Code
<div class="col-2"><!-- <head></head><body> --><!-- <head></head><body> --><hr>
Скачать Страница материала для музыкального сайта Зеркало Страница материала для музыкального сайта
Категория: Скрипты для uCoz | Добавил: Vlad
| Теги: страница , скрипты для Ucoz , музыкального , сайта , для , материала Просмотров: 1003 | Загрузок: 0
| Рейтинг: 0.0 0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
ucoz — это бесплатная система управления сайтом и хостинг для сайтов. ucoz сайты - это просто, удобно и быстро. Здесь вы можете создать бесплатные сайты на любую из интересующих вас тем, домен и хостинг предоставляются также бесплатно. На нашем сайте вы найдете скрипты для ucoz для удобства оформления вашего сайта. Кроме того, мы предлагаем на ваш выбор шаблоны для ucoz по различной тематике и цветовой гамме. Выбор темы для ucoz зависит только от вас. Это могут быть такие дизайны для ucoz , как природа, недвижимость, музыка, игры, транспорт, спорт и многие другие. Также вы можете найти различные виды меню для ucoz , чтобы улучшить внешний вид вашего сайта. Для создания особого стиля вашего сайта и для того, чтобы соответствовать основной тематике, у нас вы можете найти шапки для ucoz . Если у вас возникнут какие-либо трудности в создании сайтов, смотрите видео уроки для ucoz . При необходимости вы можете скачать видео уроки на нашем сайте. Конструктор ucoz , предлагаемый нашим сайтом, позволяет даже новичку создать хороший сайт с большими возможностями. Мы желаем вам успехов в создании сайтов с помощью script.ucoz.lv.